Here is the scenario:
I have some snowflakes which are comprised of simple polygon meshes instanced to some particles.
I have a circular ramp with noise to give the snowflakes a feathered edge.
What I want to achieve is to render the beauty in one pass and then a motion vectors pass. The motion vectors must have the same opacity as in the the beauty pass.
Here is the trick: In the ramp which controls the opacity, replace the white colour with an aiMotionVector node.
Set the output to Raw in the aiMotionVector node.
Here is the shader network.
Apply this shader to the snowflakes in a seperate render layer. This will be the motion vector pass
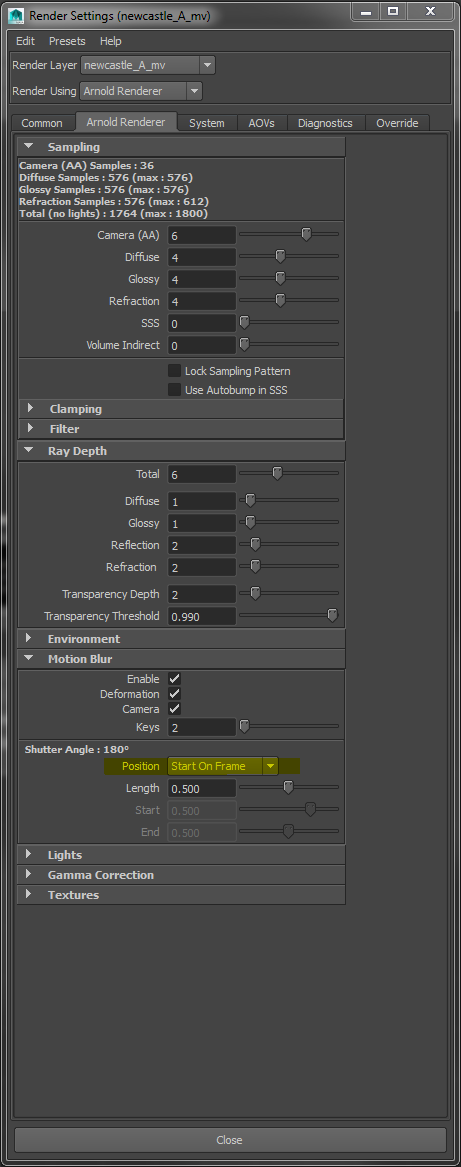
For the motion vector pass, enable Motion Blur in Arnold's render settings.
This will give each snowflake an RGB value.
However there is a problem. We do not want the snowflakes to be motion blurred, we just want them to show the motion vectors.
To stop each slowflake being rendered with motion blur, click the Ignore Motion Blur option in the Override tab of the Arnold render settings
That will give snowflakes with opacity and motion vector information in RGB
Now, into Nuke.
Load the rendered beauty pass and the motion vector pass. Each snowflake should overlap perfectly (if not, check the Start on Frame option)
Combine the two renders by using a Shuffle Copy node.
Shuffle R -> u
shuffle G -> v
Now use a VectorBlur node to produce the motion blur effect